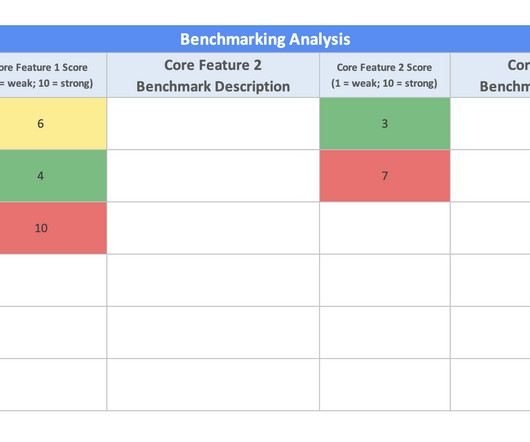
Benchmarking Analysis Strategy Template
Leapfrogging
FEBRUARY 19, 2025
Benchmarking Analysis is a structured framework designed to help organizations evaluate their processes, performance, and strategies against industry best practices and competitors. For example, a software company might benchmark its customer support response times against competitors to improve service quality.



































Let's personalize your content